So erkennst du, ob Hubspot externe Fonts lädt
-
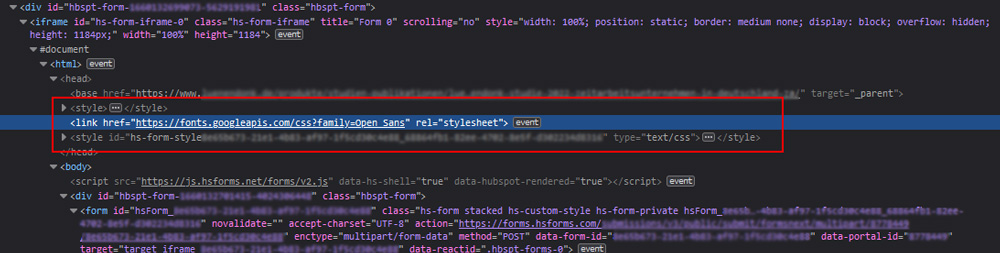
- Rufe deine Website auf und öffne den Inspektor (F12), um das Hubspot Skript anzeigen zu lassen
- In der Anzeige <head> ist die Info zum <style> zu finden
- Folgender Code zeigt an, dass die Fonts nicht lokal geladen werden. Stattdessen wird auf die Google Api zugegriffen und die Fonts werden extern geladen.
<link href=“https:\\fonts.googleapis.com/css?xxxx“>
So entfernst du Google Fonts aus Hubspot
-
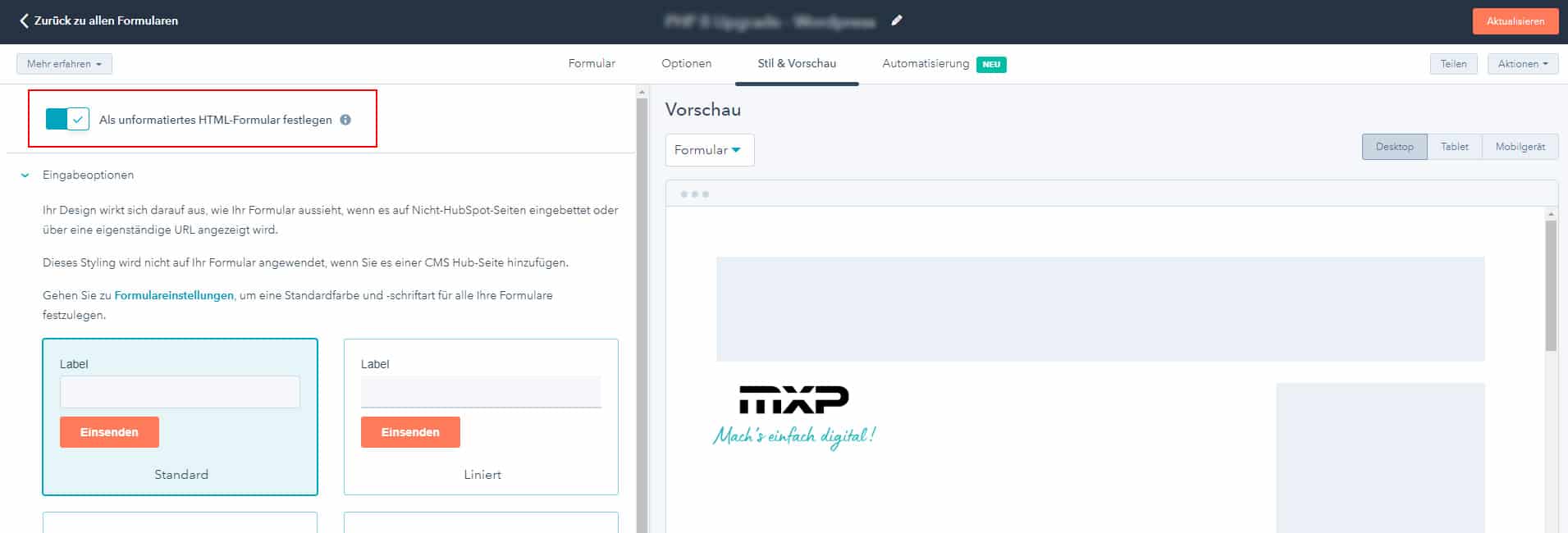
- Nutze die html-Funktion für die Formulare.
- So wird das Formular ungestylt übergeben und du kannst eine eigene CSS Regel für die Formulare und somit auch die Schriften vorgeben und über eine lokale CSS Datei laden.
Mach´s einfach digital