Die Größe von Dateien verkleinern
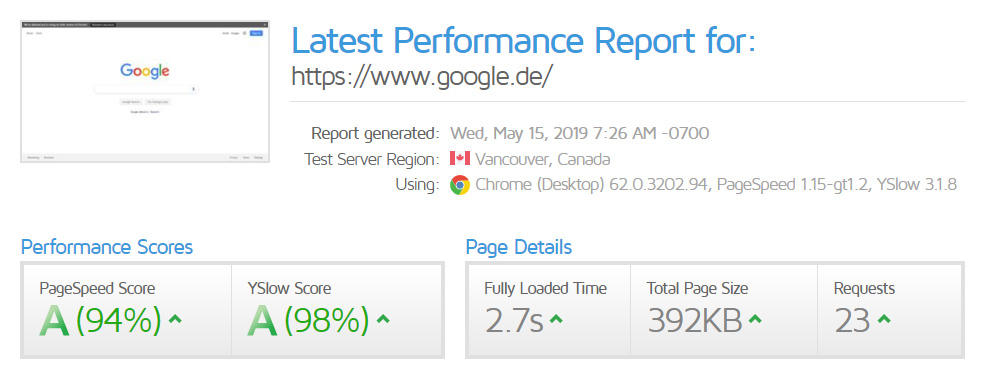
Gesamte Größe einer Seite
Eine der wichtigsten Eigenschaften einer Webseite ist die gesamte Größe. Umso kleiner die geladene Seite insgesamt ist, desto schneller kann sie vom Client heruntergeladen werden. Viele Faktoren spielen bei der Gesamtgröße einer Webseite eine Rolle. Achte darauf, dass du Skripte und CSS-Dateien nur auf Seiten lädst, die sie auch benötigen. Denk dabei auch immer daran, dass ein Benutzer mit einer langsamen Verbindung (Fast 3G) von Unterwegs auf deiner Webseite surft.
Größe von Schriftarten reduzieren
Verwende auf deiner Webseite nur Schriftarten, die relativ klein sind.
Yellowlab.Tools hilft dir bei der Analyse der Schriftart-Dateien und gibt dir die Information, ob die Schriftart zu groß sein sollte. Alternativ kannst du Schriftarten verwenden, die auf allen Geräten existieren. Sogenannte
Websafe-Fonts, die von Web-Entwicklern gerne als Fallback-Schriftart verwendet werden. Durch Websafe-Fonts müssen keine zusätzlichen Schrift-Ressourcen vom Server heruntergeladen werden.
Skripte und Stile minimieren und komprimieren
Weitere leistungsreduzierende Ressourcen sind Formatierungen und Funktionen, die über CSS- und JavaScript-Dateien geladen werden. Oft werden CSS-Formatierungen oder JavaScripts geladen, die nicht mehr verwendet werden, die der Web-Entwickler entfernen kann. Das kann aber sehr zeitintensiv werden, da der Code genauestens geprüft und in mehreren Durchläufen getestet werden muss. Zudem werden viele Dateien unminimiert und unkomprimiert vom Server bereitgestellt. Ein
CSS-Minifier oder ein JavaScript-Minifier und die Serverseitige Verwendung von
Gzip kann die Dateigröße der Ressourcen um einen Bruchteil verringern. Sollte deine Webseite oft bearbeitet werden, empfehlen wir dir
CSS-Dateien aufzuräumen und zu reduzieren.
Webseiten-Bilder Nachladen
Nicht nur Skripte und Formatierungen beeinflussen die initiale Ladezeit der Webseite, sondern auch jedes eingebundene Bild. Mit einem sogenannten
Lazy Loading Skript für Bilder, kannst du die <img>-Tags erst dann mit den Ressourcen befüllen, wenn sie sich im sichtbaren Bereich des Desktops oder des Smartphones befinden. In unserem Blog haben wir den Beitrag
Lazy Loading – Bilder nachladen lassen vorbereitet, in dem du ein kleines JavaScript mit Anleitung zur Implementierung auf deiner Webseite findest.
Zeitaufwand / Nutzen von Ressourcen-Minimierung
JavaScript Nachladen und Ausführen
Beseitigen von Ressourcen, die das Rendering blockieren
Solltest du bereits
Google Pagespeed Insights verwendet haben, wirst du wahrscheinlich den Satz
“beseitigen von Ressourcen, die das Rendering blockieren” gelesen haben. Damit sind JavaScripts gemeint, die verhindern, dass die Webseite schneller dargestellt wird, als sie eigentlich könnte. Das liegt daran, dass der Browser als erstes das heruntergeladene JavaScript ausführt, bevor es zu den nächsten Ressourcen kommt. Sollten Skripte also vor den CSS-Formatierungen heruntergeladen werden, dauert es länger, bis der Besucher die Seite im richtigen Format ansehen kann.
Aufschieben von Skripten
Bei einem Website-Aufruf werden JavaScripts ausgeführt, sobald sie vom Browser heruntergeladen werden. Durch die Verwendung der Attribute
defer und
async in den <script>-Tags, wird das Skript erst dann ausgeführt, wenn alle anderen Dateien vollständig vom Server heruntergeladen wurden. Man spricht dabei von einem
Aufschieben von Skripten. Durch das Aufschieben wird sich der Browser als aller erstes um die Umsetzung der CSS-Formatierung kümmern, bevor er die Skripte ausführt. Du solltest wichtige Skripte, wie jQuery jedoch immer ohne Defer oder Async laden, da sonst viele Plugins oder individuelle Skripte nicht mehr funktionieren könnten.
JavaScripts in WordPress aufschieben
Um Dateien in WordPress aufzuschieben, haben wir ein kleines Code-Snippet in unserem Blog vorbereitet. Hier kommst du im Beitrag
JavaScript in WordPress nachladen eine genauere Erklärung zum
Aufschieben von JavaScript-Dateien und die Implementierung des Codes in WordPress.
Zeitaufwand / Nutzen von Defer und Async in JavaScripts
CDN Web-Service verwenden
CDN in Deutschland
Die Verwendung eines CDN’s ist in Deutschland leider nicht ganz so einfach. Leider macht es die DSGVO den Website-Betreibern seit Mai vergangenen Jahres nicht ganz einfach ein Content Delivery Network zu verwenden, da man sehr schwer an einen ADV von ausländischen CDN-Providern kommt. Die Auftragsdatenverarbeitung regelt, was mit den erhaltenen Informationen des Benutzers geschieht. Denn jeder Besucher, der eine Datei von einem Server beziehen möchte, sendet automatisch die IP-Adresse und andere Informationen an die gegenüberliegende Stelle. Da ausländische Anbieter von CDN’s oft nur einen unzureichenden ADV liefern, muss man diesen genauer unter die Lupe nehmen. Im besten Fall konsultierst du dazu einen externen Datenschutz-Beauftragten, der dir bei der Auswertung des ADV’s hilft.
Was ist ein CDN?
Ein Content Delivery Network ist ein Netzwerk aus vielen Servern, die auf der ganzen Welt verstreut sind und deine Dateien bereithalten. Dadurch bekommen deine Besucher in anderen Ländern oder Kontinenten die Dateien für deine Webseite wesentlich schneller, als wenn sie über mehrere 1.000 Kilometer Kabel transferiert werden müssten. Für lokale oder deutschlandweite Betriebe ist ein CDN nicht unbedingt notwendig. Möchtest du jedoch den globalen Markt mit deinem Angebot erschließen, ist ein CDN ein sehr nützliches Werkzeug in deinem Performance-Werkzeugkoffer, da die Ladezeiten deiner Website-Ressourcen deutlich reduziert werden.
Zeitaufwand / Nutzen einer CDN
Eine Alternative zum CDN
Eine Alternative zur CDN für lokale Betriebe bietet eine Cookie-Free-Domain, die für alle Ressourcen verwendet werden kann, um die Dateien ohne lästige Header-Informationen für den Besucher bereitzustellen. Das ersetzt zwar keine CDN, aber man kann die Dateien zumindest ein wenig beschleunigen. Content Management Systeme (oder kurz “CMS”) und dein Server senden mit jeder Datei verschiedene Meta-Informationen mit den Bildern, den Schriften, sowie Formatierungen und Skripten. Durch die Cookie-Free-Domain wird eine Subdomain verwendet, die an kein CMS gebunden ist und somit keine zusätzlichen Header ausliefert. Zudem werden die Einstellungen der Subdomain so ausgelegt, dass nur noch die wichtigsten Informationen zur Ressource hinzugefügt werden.
Zeitaufwand / Nutzen einer Cookie-Free-Domain
CSS Dateien Reduzieren
Warum sollte man keine Inline-Styles verwenden?
Inline-Styles werden auf vielen Webseiten verwendet, da man sich zum Zeitpunkt der Bearbeitung des Stils keine größere Mühe gegeben hat, oder man es einfach nicht besser wusste. Diese Art der Formatierung ist nicht nur sehr aufwändig zu bearbeiten, da gleiche Stile auf verschiedenen Unterseiten getrennt voneinander ersetzt werden müssen, sondern wird auch ungern von Suchmaschinen gesehen. Auch wenn das ein wenig Arbeit bedeutet: Entferne deine Inline-Styles und erstelle entsprechende CSS-Klassen in den dafür vorgesehenen Dateien.
Überschreiben von bestehenden CSS-Klassen
Viele Web-Entwickler oder Webseiten-Betreiber tendieren dazu, die CSS-Blöcke für anzupassende Stile nicht zu bearbeiten, sondern neue zu erstellen, die den alten Stil überschreiben. Das führt dazu, dass die CSS-Dateien um ein Vielfaches Größer und Undurchsichtiger werden, als benötigt. Zudem werden Browser immer ein klein wenig länger benötigen, die Regeln auf die einzelnen Elemente der Webseite anzuwenden. Suche lieber ein klein wenig länger nach einer bestehenden CSS-Klasse für deine Anpassungen, bevor du eine Neue erstellen.
Aufräumen und Testen der CSS-Dateien
In deinen CSS-Dateien sammeln sich nach reger Bearbeitung im Laufe der Zeit so Einiges an. Suche nach Regeln, die auf
keiner Unterseite deiner Webseite verwendet, oder von anderen Überschrieben werden. Dazu kannst du das
Google Chrome Coverage-Tool verwenden. Prüfe dazu aber nach jeder Änderung, ob sich die gelöschte Regel auf deine Webseite auswirkt. Verwende dazu ein Staging- oder Test-Projekt, auf dem du Fehler machen kannst, ohne dass der Besucher das mitbekommt. Da man bei dieser Optimierung alle verschiedenen Seiten-Typen kontrollieren muss, ist das ein recht aufwändiger Prozess, der aber eine große Wirkung erzielen kann, wenn die Webseite schon etwas älter ist.
Zeitaufwand / Nutzen von CSS-Minimierung