
Zudem empfehlen wir die Integration einer YouTube 2-Klick-Lösung für alle Videos auf der Webseite.

Wie binde ich ein Youtube Video auf meiner Website ein?
Embed mit Youtube Youtube stellt umfangreiche Werkzeuge zur Video-Einbindung auf Websites an. Dies erfolgt über einen von Youtube bereitgestellten Embed Code. Der Vorteil gegenüber der Einbindung von Videos über den eigenen Host ist, dass bei einer schlechten Datenleitung Videos gut abgespielt werden können, da Youtube die Daten entsprechend komprimiert und optimal puffert. Der wohl am häufigsten gefragte unerwünschte Effekt bei der Einbindung von Youtube Videos auf Corporate Websites ist die Videoempfehlung am Ende des eingebundenen Clips. Im worst case Fall erscheint hier die Video von Konkurrenten, da die Fremdinhalte thematisch passend erscheinen. Aber auch hierfür gibt es Abhilfe: Mit einem einfachen zusätzlichen Codeschnipsel lässt sich dieses Problem schnell beheben.Wo finde ich den Embed Code in Youtube?
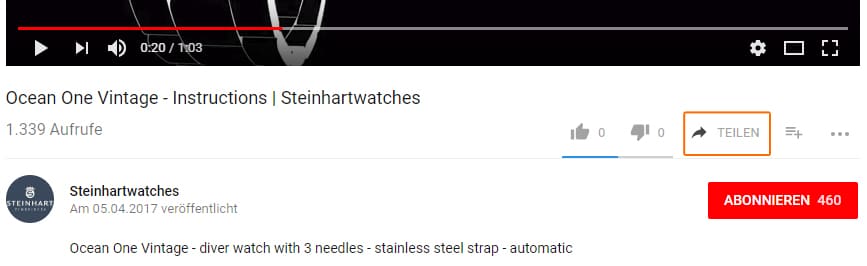
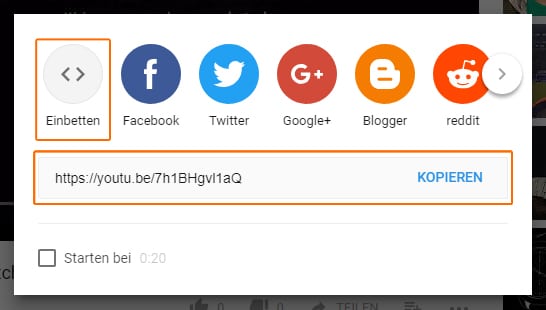
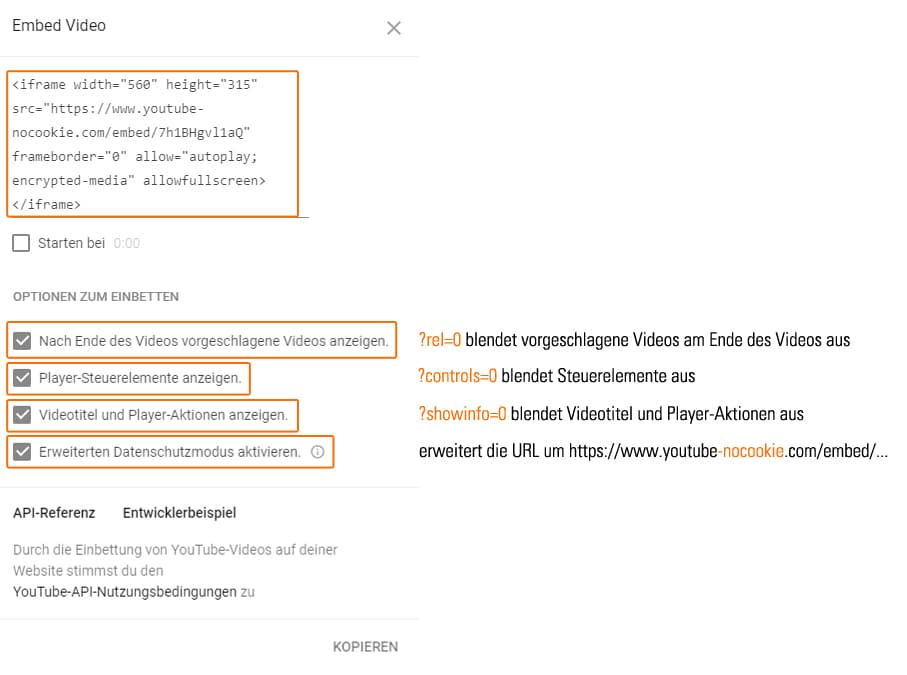
Den Einbettungscode des Youtube Videos findet man direkt beim Video. Über den Reiter „Teilen” und dann „Einbetten” erscheint der Embed iframe Code. Youtube bietet die Möglichkeit, einige Einstellungen direkt per Klick während des Erstellen des iframe Codes vorzunehmen:- Darstellungsgröße des eingebetteten Videos wählen (Breite / Höhe)
- Vorgeschlagene Videos nach Ende des Videos deaktivieren
- Play-Steuerelemente, Videotitel und Player-Aktionen ausblenden



Code Parameter für Youtube Videos
Die Einstellungen per Klick sind bei weitem noch nicht alle Möglichkeiten, die bei der Einbettung von Youtube Videos genutzt werden können. Es gibt insgesamt 20 Parameter, die man im Code manuell einfügen und ändern kann. Hier ein kurzer Überblick über die verschiedenen Parameter.So blende ich Related Videos per Code aus
Unerwünscht sind „Related Videos”, die beispielsweise am Ende eines Produktvideos erscheinen. Hat man ein Produktvideo auf der Website integriert, möchte man nicht, dass womöglich Videos der Konkurrenz empfohlen werden. Das Ausblenden der verwandten Videos wird über den Parameter ?rel=0 gelöst. Dieser Zusatz wird einfach an das Ende des Youtube Links angehängt.<iframe src="https://www.youtube.com/embed/Vhy0urJxLZQ?rel=0" width="560" height="315" frameborder="0" allowfullscreen="" >
So aktiviere ich die Autoplay Funktion
Soll das Video automatisch gestartet werden, hängt man den Parameter ?autoplay=1 an seinen Link.<iframe src="https://www.youtube.com/embed/Vhy0urJxLZQ?autoplay=1" width="560" height="315" frameborder="0" allowfullscreen="" >
So kann ich die Darstellungsgröße des Videos ändern
Über die Parameter width und height kann ganz einfach die Größe des Videos geändert werden.<iframe src="https://www.youtube.com/embed/Vhy0urJxLZQ" width="850" height="420" frameborder="0" allowfullscreen="" >
So kombiniere ich mehrere Parameter für ein Video
Selbstverständlich kann man die verschiedenen Optionsmöglichkeiten innerhalb eines Videos kombinieren. Wichtig dabei ist, dass nur der erste Zusatz mit einem “?” versehen wird, alle weiteren Zusätze werden mit einem “&” angehängt. So können beliebig viele Befehle angehängt werden. Sollen beispielsweise die „Related Videos“ ausgeblendet und das „Autoplay“ aktiviert werden, sieht der Linkanhang so aus: ?rel=0&autoplay=1<iframe src="https://www.youtube.com/embed/Vhy0urJxLZQ?autoplay=1&rel=0" width="560" height="315" frameborder="0" allowfullscreen="" >Wer die Befehle nicht manuell an den Link anhängen möchte, kann einen Video Embed Generator zur Hilfe nehmen.







Sven Mäckler
2 JahreToll beschrieben, aber welchen Code muss ich ändern, das am Ende des Videos nicht einfach weitere Videos starten, oder habe ich das überlesen?
Danke vielmals
Gina Westermann
2 JahreDanke für Deinen Kommentar. Wir freuen uns, dass wir mit dem Artikel weiter helfen konnten. Die Einstellung für die automatische Wiedergabe ähnlicher Videos ist unter dem Code Parameter „rel“.
Wenn Du die Standardeinstellung von 1 auf 0 änderst, stoppt das Video nach der Wiedergabe. Viele Grüße
Oliver Döll
2 JahreTausend Dank für diese Schulung. Sie haben mein großes Vorhaben gerettet um eine Playliste in die Onlinezeitung von mir als Onlinefernsehen zu veröffentlichen.
Vielen lieben Dank.
Wenn ich Ihnen irgendwie meinen Dank ausdrücken kann so sagen Sie es mir.
Ob mit PayPal als Unterstützung oder mit Weiterempfelung.
Ihr Oliver Döll von http://www.tvueberregional.de
Uschi Ronnenberg
3 JahreKurz vor Verzweiflung fand ich diesen Beitrag und danke für die Infos – damit konnte ich als Youtube-Neuling meinem Kunden seinen Tag retten!
Aline Ungerbühler
3 JahreEs freut uns, dass wir Dir helfen konnten!
Wolfgang Bromme
4 JahreSuper hilfreiche Infos. Sehr empfehlenswerte Seite. Danke!