Was sind WordPress Web Stories?
Web Stories sind ein beliebtes visuelles Element, mit dem durch die Kombination von Bild und Text die Aufmerksamkeit des Betrachters gewonnen wird. Sie orientieren sich optisch und funktional an dem bekannten und äußerst beliebten Format der Social Media Stories.
Stories sind eine gute Möglichkeit, um schnell und ansprechend Inhalte und Produkte im Web bekannt zu machen. Ein typischer “Snackable Content”, der nicht viel Zeit zum Anschauen in Anspruch nimmt und durch sein Format Aufmerksamkeit erregt.
Was versteht man unter “Snackable Content”?
“Snackable Content” sind leicht konsumierbare Texte, Bilder & Videos. Durch seine einfache Gestaltung dienen diese Inhalte meist der Unterhaltung. Die Bezeichnung orientiert sich an dem englischen Wort “snack” – der kleine Imbiss für zwischendurch.
Die Social Media Stories haben ein 24 Stunden Limit, damit Platz für neue Stories ist. Im Gegensatz dazu haben die WordPress Stories kein Limit. Einmal erstellt, sind die Stories beliebig lange auf deiner Website oder in deinem Blogbeitrag zu finden.
SEO mit WordPress Web Stories
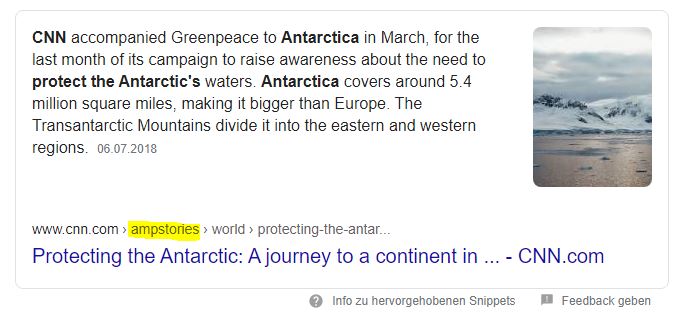
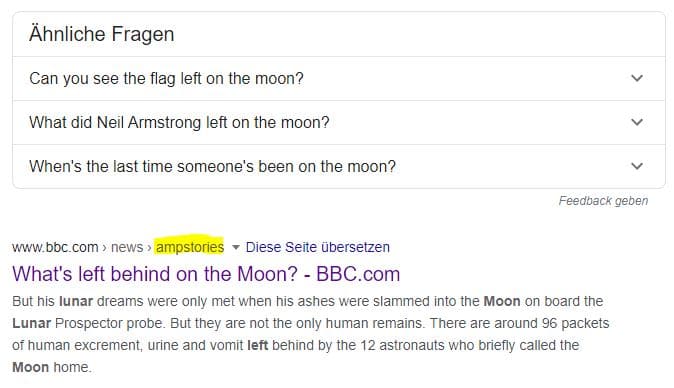
Die WordPress Web Stories können bei Suchanfragen in den SERPs, den Bildern, der Google App und bei Google Discover auftauchen – in der mobilen Ansicht sowie auf dem Desktop.


Wussten Sie?
WordPress Web Stories waren zu Beginn als AMP Stories bekannt. Sie basieren auf Googles AMP Format (Accelerated Mobile Pages) und sind in der mobilen Ansicht somit schnell geladen.
Wie installiert man das WordPress Web Stories Plugin?
Es gibt zwei Möglichkeiten das Plugin zu installieren:
1. Möglichkeit
Du navigierst im WordPress-Backend zum Menüpunkt “Plugins” und gibst im Suchfeld “Web Stories” ein. Das entsprechende Plugin wird dir dann angezeigt und du kannst dieses über den Button “Jetzt installieren” zu deiner WordPress-Website hinzufügen.
Danach musst du das installierte Plugin nur noch aktivieren und schon kannst du mit der Erstellung von Web Stories beginnen.
2. Möglichkeit
Du lädst das Plugin auf folgender Seite herunter: https://wordpress.org/plugins/web-stories/
Danach navigierst du im WordPress-Backend zum Menüpunkt “Plugins”. Über “Plugin installieren” gelangst du zum Punkt “Plugin hochladen”. Hier lädst du die heruntergeladene ZIP-Datei hoch. Das Plugin steht zur Nutzung bereit, sobald du dieses nach der Installation aktivieren.
Wie erstellt man WordPress Web Stories?
Nachdem du das Plugin installiert und aktiviert hast, navigierst du im WordPress-Backend zum Menüpunkt “Stories”.

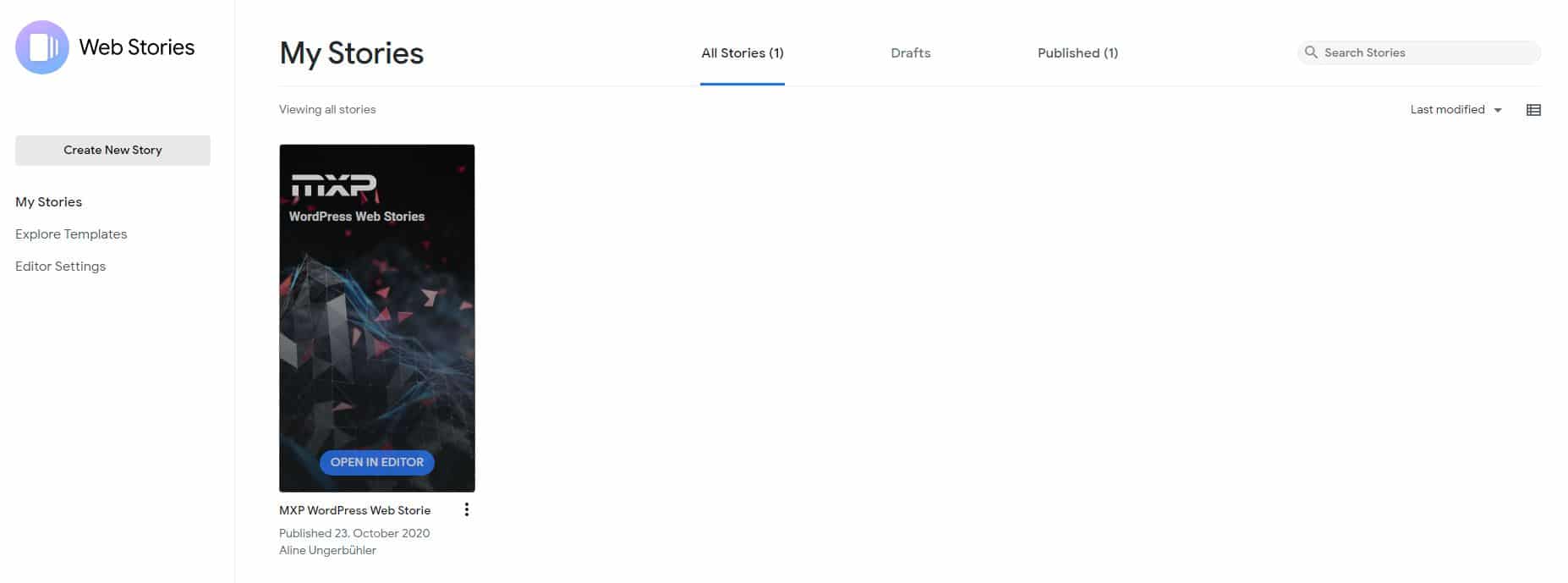
Hier findest du eine Übersicht all deiner erstellten Web Stories und die Möglichkeit eine neue Story über den Button “Create New Story” zu erstellen.

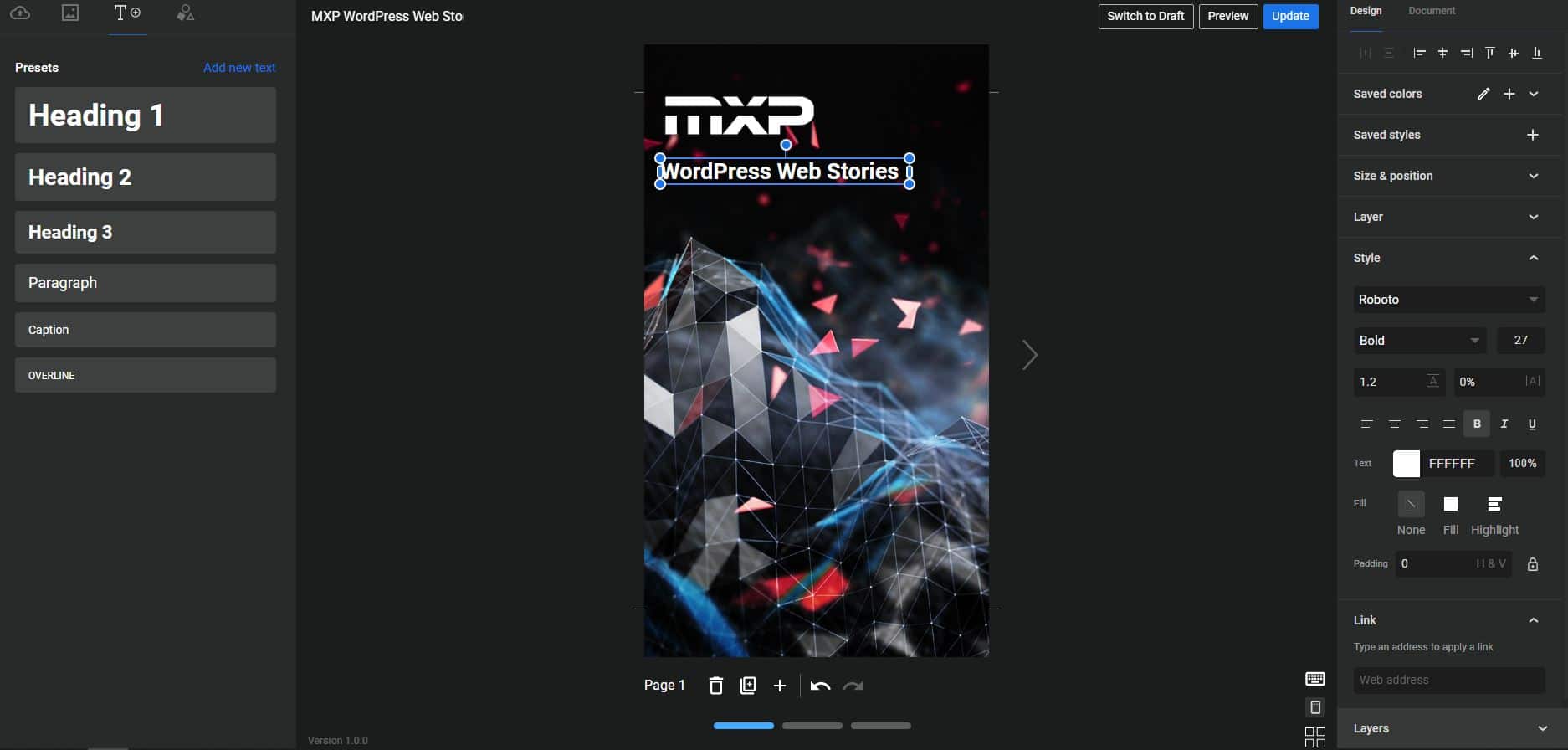
Das Bearbeitungstool ist sehr intuitiv und einfach in der Handhabung. Die Benutzeroberfläche sieht wie folgt aus:

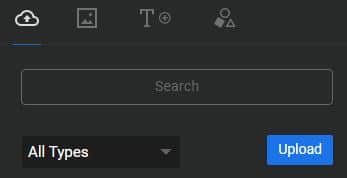
Oben links hast du die Möglichkeit, verschiedene Elemente zu deiner Story hinzuzufügen. Du kannst eigene Bilder oder Videos verwenden, kannst dich durch eine Bild- und Videobibliothek von Unsplash klicken und Text oder Formen bei der Gestaltung deiner Story verwenden.

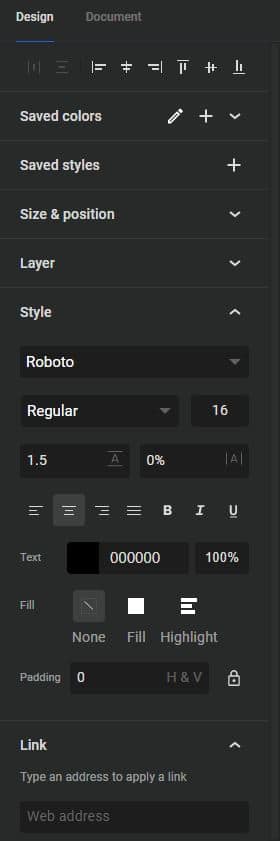
Jedes einzelne Element kann über eine Menüleiste auf der rechten Seite bearbeitet werden. Hier stehen dir verschiedene Eigenschaften wie Größe, Farbe, Schriftart etc. zur Verfügung. Einzelnen Elementen kannst du hier auch mit einem Link versehen. Google empfiehlt mit der Nutzung von Links in Stories sparsam umzugehen – das Element soll für sich stehen und alle wichtigen Informationen beinhalten. Wir empfehlen dir trotzdem, z.B. am Ende der Story einen Link zu platzieren, um den Nutzer abzufangen – sollte dieser über die Google Suche nur die reine Story zu sehen bekommen, ohne sich bereits auf deiner Website zu befinden.

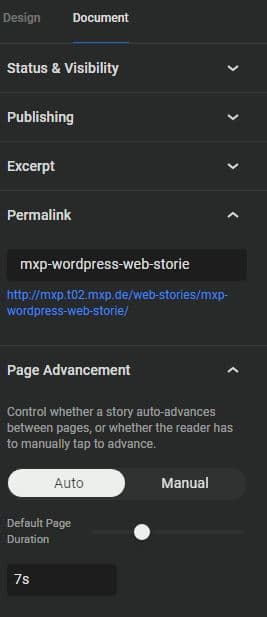
Im selben Menü unter dem Punkt „Document” kannst du die Eigenschaften der Story bearbeiten. Hier kannst du z.B. im Bereich „Publishing” das Publisher Logo sowie das Cover Image bearbeiten und den Permalink festlegen.
Das Publisher Logo sowie das Cover Image sind wichtige Bestandteile für die Preview in den SERPs. Wähle ein ansprechendes Cover Image aus, das Lust auf mehr macht und somit den Nutzer über die Preview zum Klicken verleitet. Das Publisher Logo wird auch in der Preview der Story angezeigt und sollte somit unbedingt hinzugefügt werden.

Oben rechts findest du den Button „Preview”, der dich zur Vorschau deiner erstellten Story bringt. Du bist mit dem Ergebnis zufrieden? Dann veröffentliche die Story über den Button “Publish”.

Dir wird nun die Möglichkeit geboten, die Story in einem neuen Beitrag zu speichern. Du kannst dann den neu erstellten Beitrag bearbeiten und erweitern, oder den HTML Code oder die URL der Web Story nutzen.
Danach kann der HTML Code sowie die URL der Web Story auf jeder beliebigen Seite und jedem Beitrag deiner WordPress-Website eingefügt werden.
Integration der Web Stories auf deiner Website
1. Möglichkeit – im Gutenberg Editor
Hierzu nutzt du die Suchfunktion bei den “Blöcken” und suchst nach “Web Stories”. Wähle den Block aus und positioniere ihn an der gewünschten Stelle. Jetzt musst du nur noch die URL der Web Story in den Block einfügen und schon wird deine Story hinzugefügt.
2. Möglichkeit – im Classic Editor (oder anderen visuellen Editoren)
Hier kannst du über das Element “Textbereich” entweder die URL oder den HTML Code der Story einfügen. Verwendest du die URL, erscheint eine Verlinkung zur Story – verwendest du den HTML Code, wird die Story direkt auf der Seite integriert.